1 WordPress文章内添加JS代码方法
系统学过建站技术的SEO高手,都知道如何简单使用JavaScript程序。
网络上有很多别人分享出来的、好用的JavaScript代码。
如果你可以在WordPress文章里添加JS代码,必能让文章生色不少。
在WordPress文章中,添加JavaScript代码是非常简单的。
接下来,我们将会为你分享:如何在WordPress文章中,添加 JavaScript 代码程序?
通常有2种添加JS代码的方式:
第一种方法,直接在WordPress文章中编写JavaScript。
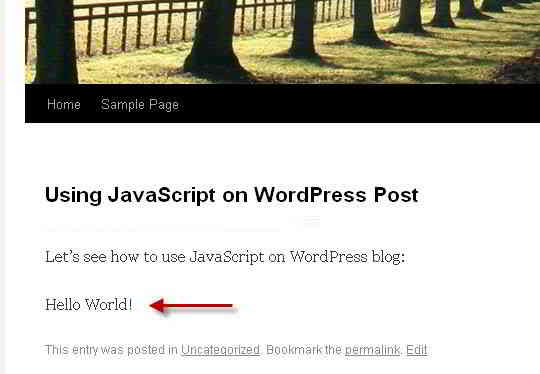
以下是打印“Hello World!”文字的示例 ▼
<script type="text/javascript">// <![CDATA[
document.write("Hello World!")
// ]]></script>
这是在WordPress文章中,执行JavaScript后显示“Hello World!” ▼

第二种方法,将JavaScript代码写入单独的文件。
然后在需要插入JavaScript的WordPress文章中,通过WordPress文本编辑器调用JavaScript文件。
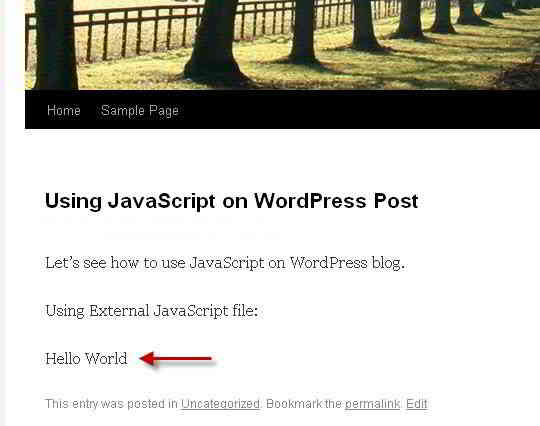
以下示例是在WordPress文章中,打印“Hello World”文本 ▼
<script type="text/javascript" src="https://img.wordpressx.com/javascript/hello.js">// <![CDATA[ // ]]></script>
JavaScript文件hello.js的内容 ▼
document.write("Hello World");
在WordPress文章中添加JavaScript代码所显示的结果 ▼

互联网上有许多好玩又有用JavaScript代码。
现在举例说明如何使用它们?
在WordPress文章中打印今天的日期。
将以下JavaScript date.js文件,插入到WordPress文章中 ▼
<script type="text/javascript" src="https://img.wordpressx.com/javascript/date.js"></script>
<script type="text/javascript">// <![CDATA[
// call function if required.
// ]]></script>
以下是 date.js 文件的 JavaScript 內容 ▼
var calendarDate = getCalendarDate();
document.write("Today is: " + calendarDate);
function getCalendarDate()
{
var months = new Array(13);
months[0] = "January";
months[1] = "February";
months[2] = "March";
months[3] = "April";
months[4] = "May";
months[5] = "June";
months[6] = "July";
months[7] = "August";
months[8] = "September";
months[9] = "October";
months[10] = "November";
months[11] = "December";
var now = new Date();
var monthnumber = now.getMonth();
var monthname = months[monthnumber];
var monthday = now.getDate();
var year = now.getYear();
if(year < 2000) { year = year + 1900; }
var dateString = monthname +
' ' +
monthday +
', ' +
year;
return dateString;
} // function getCalendarDate()
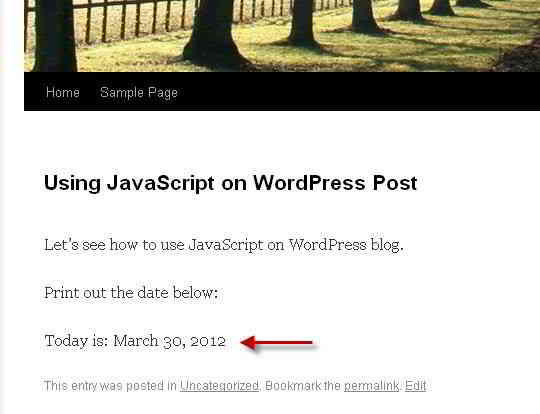
以下是WordPress文章中JavaScript执行今天的日期的结果 ▼

以下是本文中执行的JavaScript文件date.js的结果 ▼
要将JS代码插入到文章中,你需要WordPress编辑器切换到文本模式。
需特别注意<script>和</ script>之间不能有换行。
如果有换行,WordPress将自动处理为段落,自动加上导致JS脚本代码失效的p标签。
这里还有更多关于WordPress JavaScript代码的文章 ▼
WordPress如何指定文章页面加载JavaScript/CSS代码?
在制作WordPress主题时,如果有一个特定的JavaScript或CSS代码,出现在WordPress的特定页面上,它只会被使用一次。应该把代码放在哪里? Style.css还是base.js?但这样做的成本有点大。……
 如何让WordPress延迟加载JavaScript加速页面渲染?
如何让WordPress延迟加载JavaScript加速页面渲染?
WordPress延迟加载JavaScript,来加速页面渲染方法。什么是JavaScript的Defer属性?每个人都可能遇到过这种情况:head中有N个脚本,在加载脚本时,会阻塞页面渲染,这通常是空白的。 ……
![]() WordPress如何适当引入JavaScript?自定义加载JS和CSS文件
WordPress如何适当引入JavaScript?自定义加载JS和CSS文件
用WordPress建站的程序员,在开发WordPress插件或定制WordPress主题时,会引用一些JavaScript和CSS脚本资源。通常,人们直接为HTML使用link、script标记。 实际上,WordPress内……
![]()
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何在WordPress文章内添加JavaScript代码?》,对您有帮助。