1 外站调用B站视频播放器代码
如果我们使用WordPress插件提供的简码(例如:Smartideo插件)调用哔哩哔哩视频播放器,可能在PC端会产生这种无法播放BiliBili视频的情况 ▼
我在这里分享一段代码,以便每个人可以在自己的WordPress博客网站上,都可以在PC端直接显示Bilibili的视频。
先看一下效果 ▼
<iframe src="//player.bilibili.com/player.html?aid=838720351&bvid=BV1eg4y1v7bZ&cid=206788163&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>

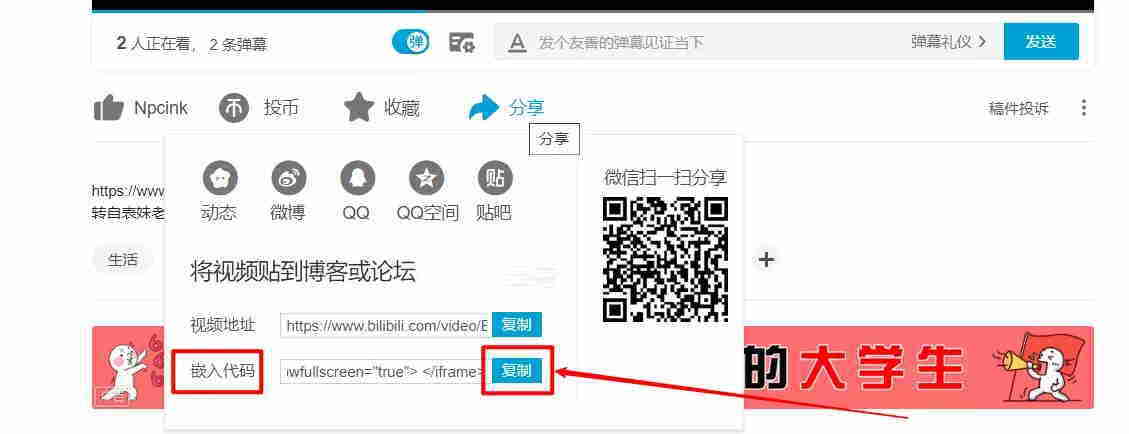
点击复制之后,我们就能获取到哔哩哔哩视频播放器代码了。
<iframe src="//player.bilibili.com/player.html?aid=328895392&bvid=BV1MA411v7Hx&cid=213200245&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>上面获得的B站视频调用代码尚不能直接使用,需要对B站视频调用代码进行构造和优化。
以下一些是B站视频调用的参数(这些参数需要放在 </iframe>之前) ▼
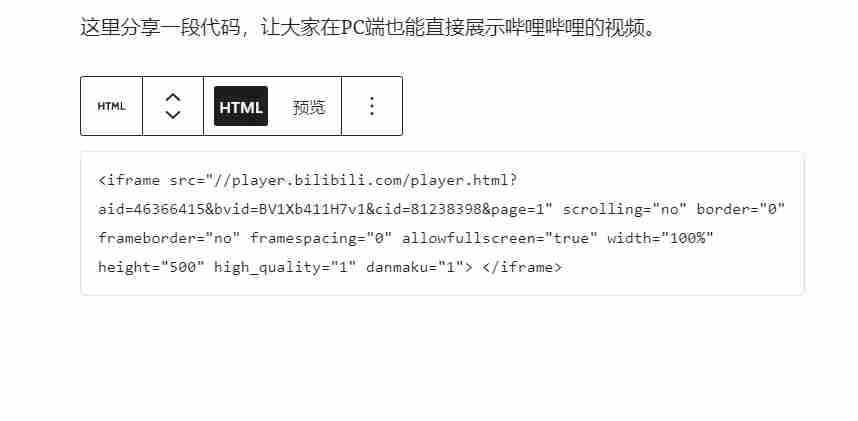
width="100%"(视频宽度,推荐为100%)height="600"(视频高度,推荐为100%)high_quality="1" (1=最高画质 0=最低画质)danmaku="0" (1=打开弹幕 0=关闭弹幕)构造优化代码之后 ▼
<iframe src="//player.bilibili.com/player.html?aid=46366415&bvid=BV1Xb411H7v1&cid=81238398&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" width="100%" height="100%" high_quality="1" danmaku="1"> </iframe>如果使用经典编辑器,请选择“文本模式”,然后在编辑框里的适当位置,添加构造好的代码即可。
如果是古登堡编辑器,请选择“自定义HTML”区块,然后添加构造好的代码即可 ▼

下方哔哩哔哩视频,就是经过优化后的代码的调用效果 ▼
希望我们网站( https://www.wordpressx.com/ ) 分享的《网页怎么调用BiliBili视频?外站调用B站视频播放器代码》,对您有帮助。