1 Header Footer Code Manager插件是什么?
有些WordPress的HTML / Javascript / CSS 代码只需在某篇文章或页面中显示,我们可以通过Header Footer Code Manager插件,实现在WordPress指定文章/页面内添加页眉页脚代码。
Header Footer Code Manager页眉页脚代码管理器是一个容易使用的WordPress插件,可以将代码段添加到页眉或页脚或页面内容的上方或下方。

如果在多站点网络上使用此插件,请确保该插件仅在子站点级别激活。
Header Footer Code Manager 是一个可以在网站的页眉或页脚,以及文章内容的上方和下方插入代码(HTML / Javascript / CSS等)的插件。
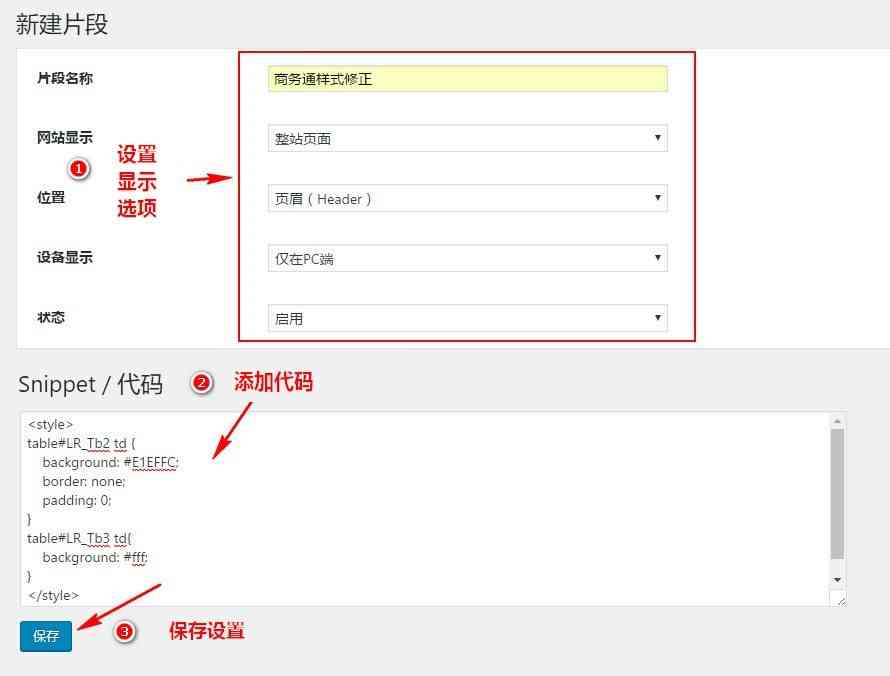
你可以在Header Footer Code Manager插件中创建代码片段,就像发表文章一样简单 ▼

你可以选择加载代码的页面和位置,也可以通过短代码(WordPress简码)调用,支持PC或手机的设置,或者两者都加载。
你可以在Header Footer Code Manager插件的代码片段列表,自定义禁用和启用代码 ▼

点此进入WordPress官网下载 Header Footer Code Manager 插件
如果你想在WordPress文章的页眉页脚添加PHP代码,推荐使用这款WordPress插件——Head, Footer and Post Injections插件。
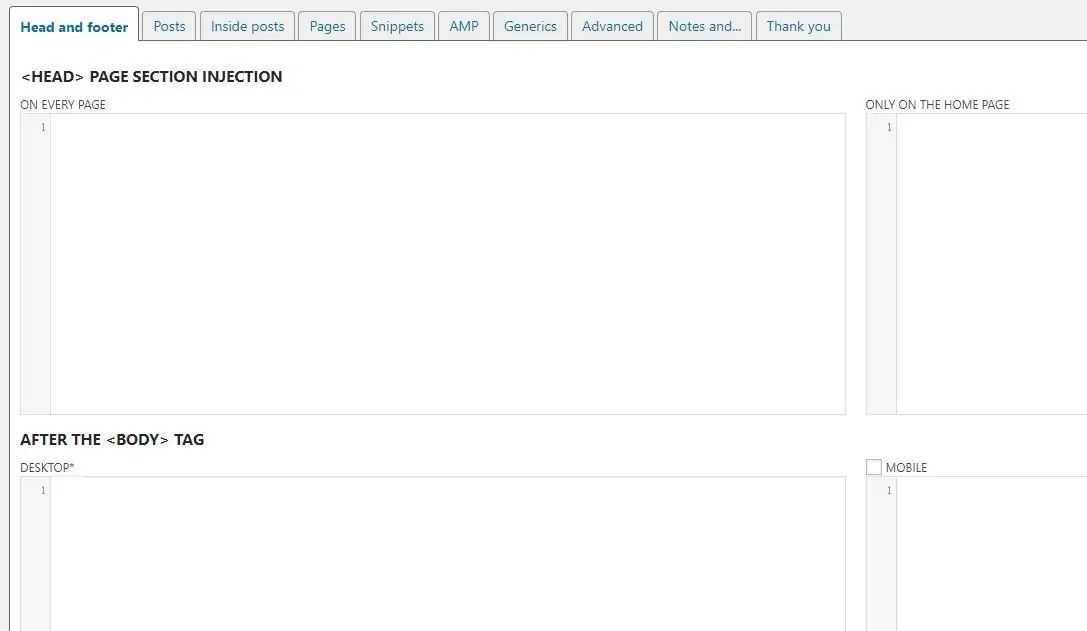
Head, Footer and Post Injections插件的使用详情,请参考以下教程介绍 ▼
WordPress如何在文章添加head代码?WP插件优化head代码
由于在这篇文章《WordPress怎么自定义页眉?安装WordPress页脚页眉插件》介绍的Header Footer Code Manager插件,目前无法添加PHP代码……因此,在WordPress插件官网搜索,找到了可以在页眉页……

希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress怎么自定义页眉?安装WordPress页脚页眉插件》,对您有帮助。