1 WordPress主题怎么添加自定义字段?
在制作WordPress主题时,如果有一个特定的JavaScript或CSS代码,出现在WordPress的特定页面上,它只会被使用一次。
应该把代码放在哪里? Style.css还是base.js?
但这样做的成本有点大。
示例1:
示例2:
事实上,我们可以使用WordPress强大的自定义字段,为自定义文章或页面加载实现不同的JavaScript页面。
本文将向你展示:如何使用自定义字段在WordPress上,自定义JavaScript或CSS文件?
如果你能理解,自定义字段的值不像JavaScript和CSS文件那么简单。
打开WordPress主题的header.php文件,找到代码 ▼
<?php wp_head(); ?>
在它之后添加 ▼
<!-- 指定文章页面加载JavaScript/CSS代码 开始 -->
<?php if (is_single() || is_page()) {
$head = get_post_meta($post->ID, 'head', true);
if (!empty($head)) { ?>
<?php echo $head; ?>
<?php } } ?>
<!-- 指定文章页面加载JavaScript/CSS代码 结束 -->
代码中的head是自定义字段的名称,可以自定义。
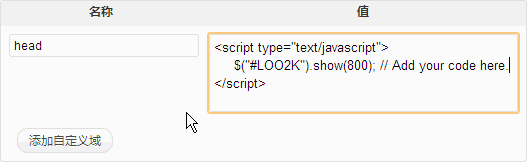
WordPress后台编辑文章页面的编辑器中,有一个“自定义域”的小窗口。
head
由于你只输出“值”中是需要加载的代码,因此需要在“值”中,输入以下类似代码 ▼
<script type="text/javascript">...</script>
或者 ▼
<style type="text/css">...</style>
来输出以上代码。
在理解了上述原则之后,你会发现WordPress自定义字段,不仅可以为自定义页面实现自定义JavaScript或CSS,还可以通过自定义字段实现许多功能,类似于:添加到文章缩略图,文章提示等。
至于要实现的功能如何实现它们,请尝试使用自定义字段。
WordPress怎么自定义页眉?我们可以通过以下文章说明安装WordPress插件实现添加head代码 ▼
WordPress如何在文章添加head代码?WP插件优化head代码
由于在这篇文章《WordPress怎么自定义页眉?安装WordPress页脚页眉插件》介绍的Header Footer Code Manager插件,目前无法添加PHP代码……因此,在WordPress插件官网搜索,找到了可以在页眉页……
 WordPress怎么自定义页眉?安装WordPress页脚页眉插件
WordPress怎么自定义页眉?安装WordPress页脚页眉插件
有些WordPress的HTML / Javascript / CSS 代码只需在某篇文章或页面中显示,我们可以通过Header Footer Code Manager插件,实现在WordPress指定文章/页面内添加页眉页脚代码。Header Footer……

希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress如何指定文章页面加载JavaScript/CSS代码?》,对您有帮助。
1 Header Footer Code Manager插件是什么?
有些WordPress的HTML / Javascript / CSS 代码只需在某篇文章或页面中显示,我们可以通过Header Footer Code Manager插件,实现在WordPress指定文章/页面内添加页眉页脚代码。
Header Footer Code Manager页眉页脚代码管理器是一个容易使用的WordPress插件,可以将代码段添加到页眉或页脚或页面内容的上方或下方。

如果在多站点网络上使用此插件,请确保该插件仅在子站点级别激活。
Header Footer Code Manager 是一个可以在网站的页眉或页脚,以及文章内容的上方和下方插入代码(HTML / Javascript / CSS等)的插件。
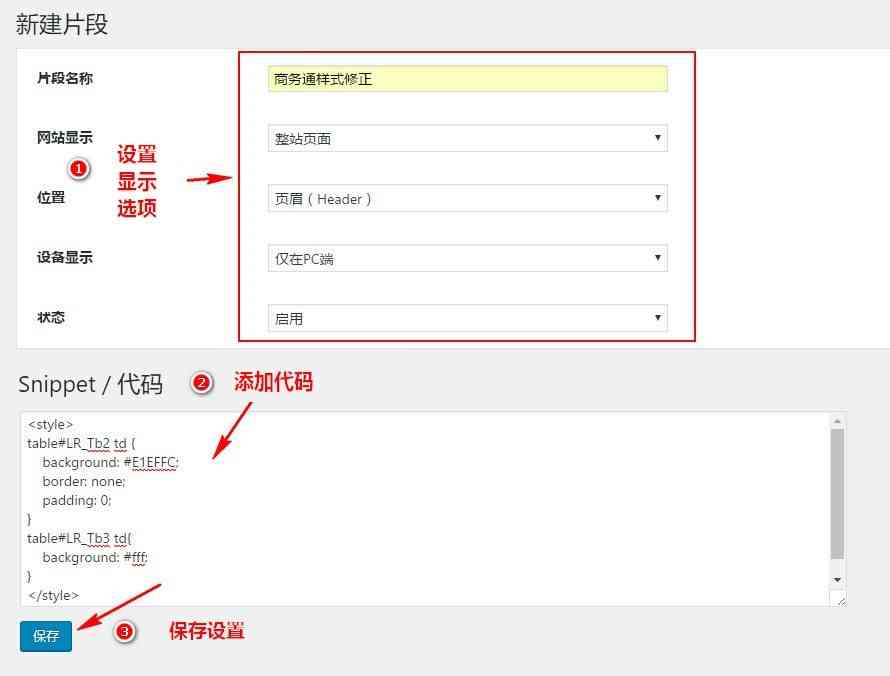
你可以在Header Footer Code Manager插件中创建代码片段,就像发表文章一样简单 ▼

你可以选择加载代码的页面和位置,也可以通过短代码(WordPress简码)调用,支持PC或手机的设置,或者两者都加载。
你可以在Header Footer Code Manager插件的代码片段列表,自定义禁用和启用代码 ▼

点此进入WordPress官网下载 Header Footer Code Manager 插件
如果你想在WordPress文章的页眉页脚添加PHP代码,推荐使用这款WordPress插件——Head, Footer and Post Injections插件。
Head, Footer and Post Injections插件的使用详情,请参考以下教程介绍 ▼
WordPress如何在文章添加head代码?WP插件优化head代码
由于在这篇文章《WordPress怎么自定义页眉?安装WordPress页脚页眉插件》介绍的Header Footer Code Manager插件,目前无法添加PHP代码……因此,在WordPress插件官网搜索,找到了可以在页眉页……

希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress怎么自定义页眉?安装WordPress页脚页眉插件》,对您有帮助。
1 Head, Footer and Post Injections插件是什么?
由于在这篇文章《WordPress怎么自定义页眉?安装WordPress页脚页眉插件》介绍的Header Footer Code Manager插件,目前无法添加PHP代码……
因此,在WordPress插件官网搜索,找到了可以在页眉页脚添加PHP代码的WordPress插件——Head, Footer and Post Injections插件。

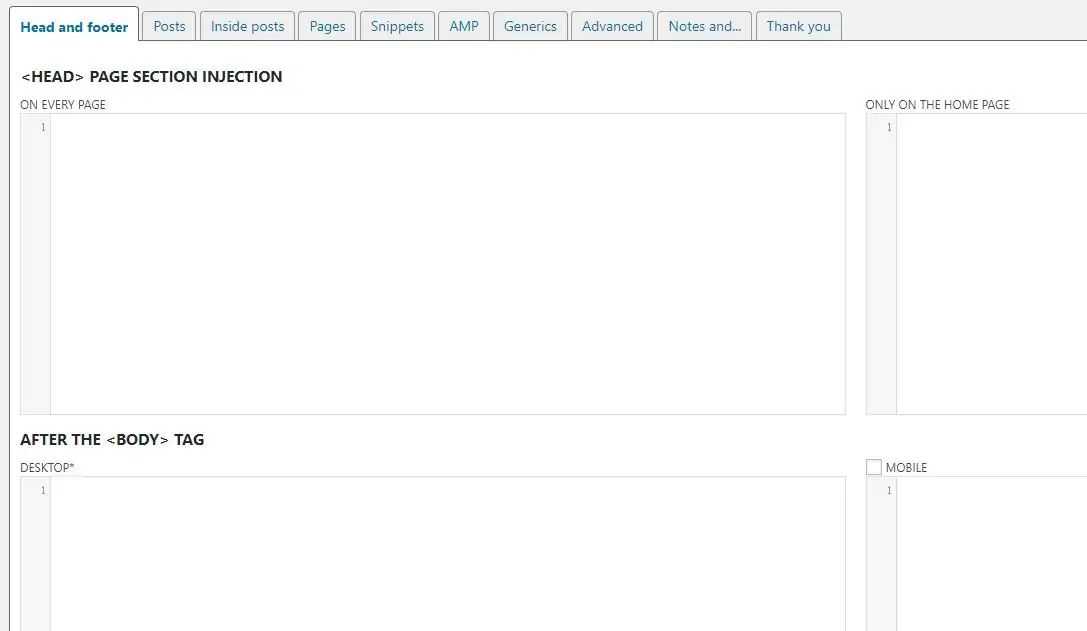
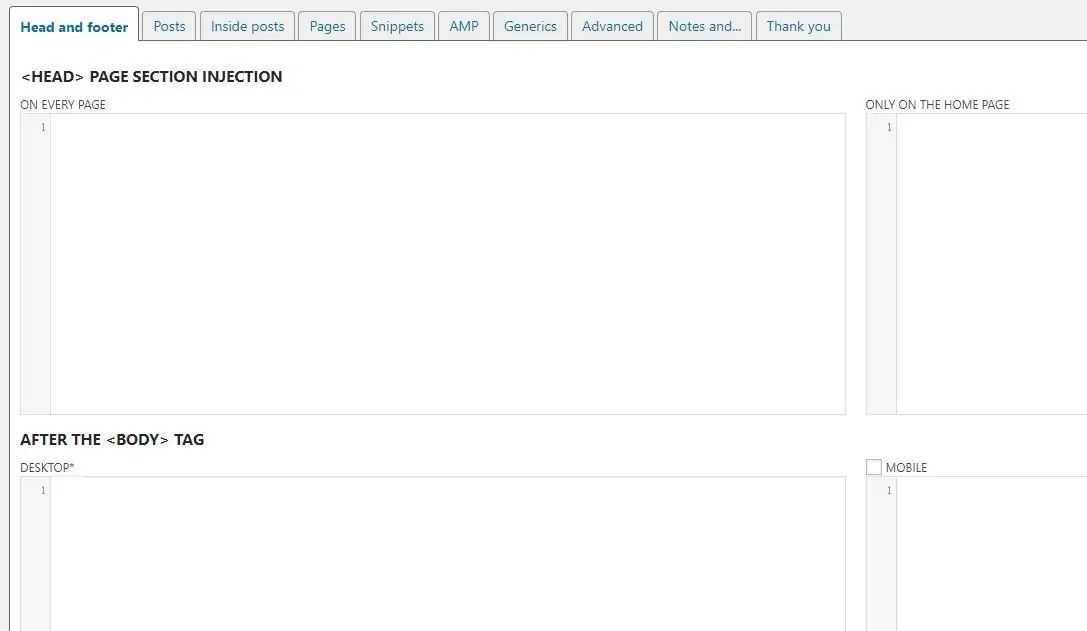
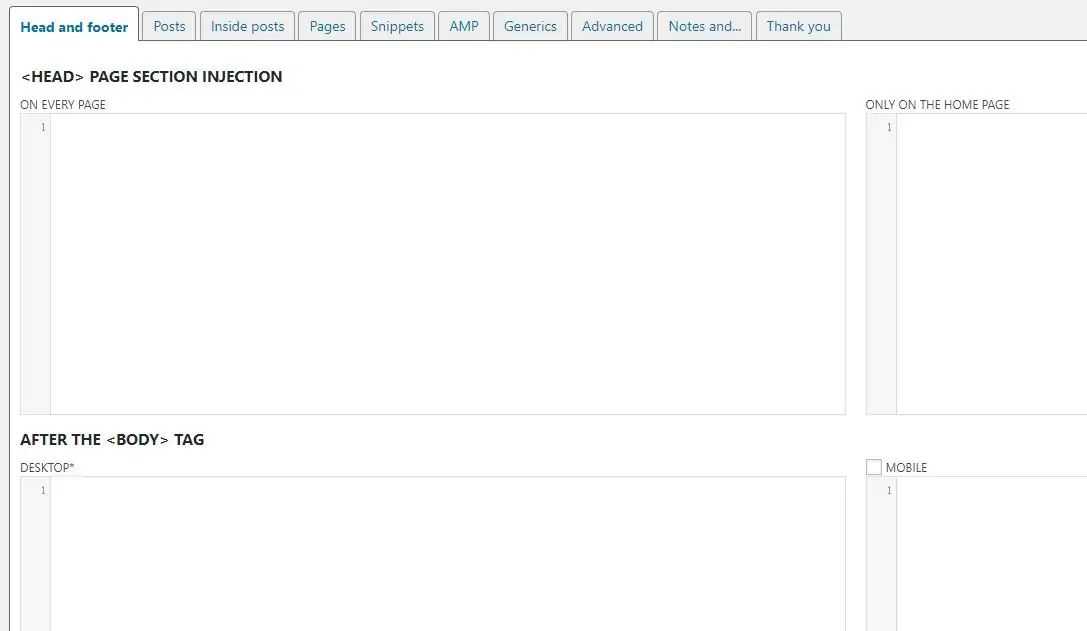
Head, Footer and Post Injections插件,可以让你的WordPress网站不用安装超过10个插件,就能在Header添加以下常用代码:
你只需启用Head, Footer and Post Injections插件即可集中管理代码,再也不用担心因为更换WordPress主题而丢失添加的代码。
你是否需要在帖子内容上方或之后插入广告横幅?
是的,使用Head, Footer and Post Injections插件,你可以在文章帖子或页面的顶部和底部添加代码:
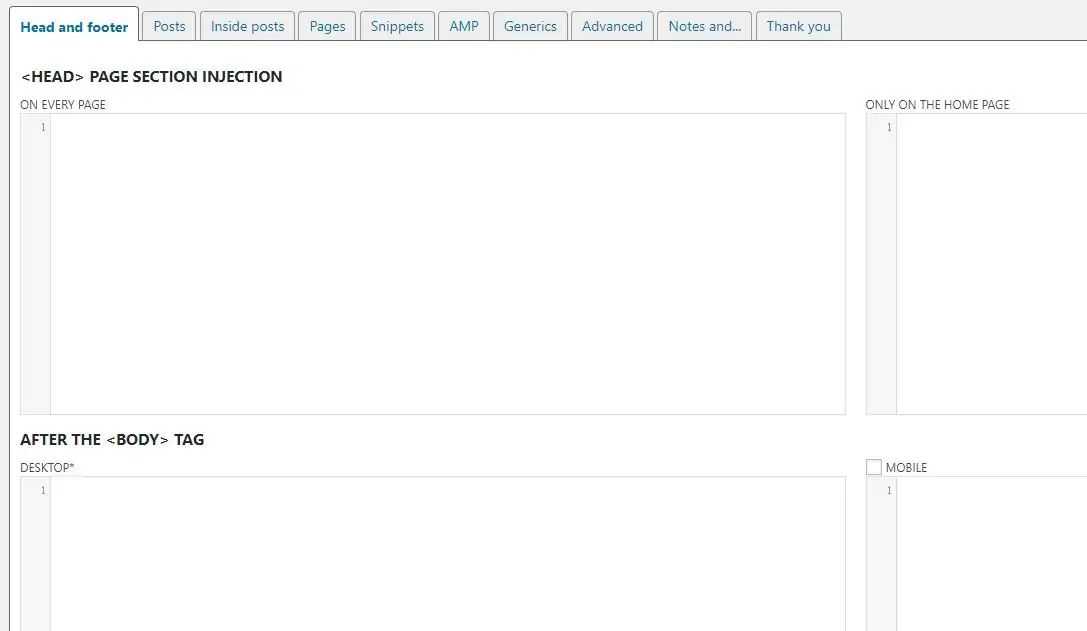
在Head, Footer and Post Injections插件的“高级功能”标签下,可以优化WordPress文章的head代码:

以下是来自Head, Footer and Post Injections插件开发者的文章介绍:
CSS 合并的样式 id 移除
CSS 合并的媒体移除
点此进入WordPress官网下载 Head, Footer and Post Injections 插件
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress如何在文章添加head代码?WP插件优化head代码》,对您有帮助。
1 WordPress怎么添加自定义字段?
如果使用WordPress建站,需要在WordPress的指定某篇文章或页面,页眉页脚加载PHP/JavaScrip/CSS代码,该如何实现?
我们可以使用WordPress强大的自定义字段,为指定的某篇文章或页面加载实现不同的JavaScript页面。
本文将向你展示:如何使用自定义字段在WordPress上,自定义JavaScript或CSS文件?
如果你能理解,自定义字段的值不像JavaScript和CSS文件那么简单。
通常是打开WordPress主题的header.php 页眉文件,找到代码 ▼
<?php wp_head(); ?>
在它之后添加 ▼
<!-- 指定文章页面加载head自定义字段代码 开始 -->
<?php if (is_single() || is_page()) {
$head = get_post_meta($post->ID, 'head', true);
if (!empty($head)) { ?>
<?php echo $head; ?>
<?php } } ?>
<!-- 指定文章页面加载head自定义字段代码 结束 -->
我们推荐通过WordPress插件添加以下指定文章页面加载foot自定义字段的PHP代码 ▼
<!-- 指定文章页面加载foot自定义字段代码 开始 -->
<?php if (is_single() || is_page()) {
$foot= get_post_meta($post->ID, 'foot', true);
if (!empty($foot)) { ?>
<?php echo $foot; ?>
<?php } } ?>
<!-- 指定文章页面加载foot自定义字段代码 结束 -->
WordPress后台编辑文章页面的编辑器中,有一个“自定义域”的小窗口。
head
由于你只输出“值”中是需要加载的代码,因此需要在“值”中,输入以下类似代码 ▼
<script type="text/javascript">...</script>
或者 ▼
<style type="text/css">...</style>
来输出以上代码。
如果在WordPress主题的header.php文件添加自定义字段PHP代码,更换WordPress主题后自定义字段的PHP代码会丢失,需要再给新主题添加自定义字段的PHP代码。
更好的解决办法是,使用Head, Footer and Post Injections插件,实现在文章帖子或页面的页面和页脚添加自定义字段的PHP代码。
WordPress怎么自定义页眉?可以通过以下文章说明安装WordPress插件实现在head或foot添加代码 ▼
WordPress如何在文章添加head代码?WP插件优化head代码
由于在这篇文章《WordPress怎么自定义页眉?安装WordPress页脚页眉插件》介绍的Header Footer Code Manager插件,目前无法添加PHP代码……因此,在WordPress插件官网搜索,找到了可以在页眉页……

希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress指定文章页眉页脚加载PHP/JavaScrip/CSS代码》,对您有帮助。