1 WordPress文章浏览量计数器Post Views Counter插件功能
WordPress文章浏览量插件,在基于内容的网站中是一个很常见的统计数据,可以让访问者和网站运营商知道哪些内容很受欢迎。
但是在 WordPress 中,很多主题并没有文章浏览量统计功能,需要自己添加,对不喜欢用代码的人很不友好,所以我们介绍这款WordPress插件——Post Views Counter。
Post Views Counter插件是一个 dFactory 制作的免费WordPress文章浏览数量统计插件。
相比之前的WP-PostViews插件,这个插件更简洁、好用,功能也更强大。
Post Views Counter插件非常强大,我们通过它可以实现:
WP-PostViews 插件的数据保存在文章的自定义字段中,当文章数量较少时,这不是问题。
不过,当WordPress文章数量达到数千时,WP-PostViews 插件就会开始出现影响 WordPress 网站性能的问题了!
WP-PostViews 插件对 WordPress 性能的影响主要来自以下两点:
我们将其它文章浏览量统计插件与大量用户进行了比较,最终决定使用 Post Views Counter 插件代替 WP-PostViews 来统计和显示文章浏览量。
Post Views Counter 插件使用非常简单,可用于计算和显示文章、页面或自定义帖子类型的文章浏览量。
Post Views Counter 插件优化文章浏览量统计逻辑,解决文章浏览量统计对数据库的负面影响。
需要注意的一点是,如果要保留所有文章浏览量,则需要将“重置数据间隔”设置为 0,这样 Post Views Counter 插件会保留所有文章浏览量 ▼

Post Views Counter 插件对新手非常友好,不需要修改任何代码,所有操作都可以在WordPress后台完成 ▼

当然有的朋友可能觉得默认的样式不适合自己,也可以使用手动方式添加代码。
在需要显示文章浏览量的位置,手动添加PHP代码 pvc_post_views(),或是根据插件说明手动添加简码即可。
点此进入 WordPress 官网下载 Post Views Counter 插件
如果你的 WordPress 站点有大量文章,或者有大量并发访问,并且需要统计文章页面浏览量。
建议你使用 Post Views Counter 而不是 WP-PostViews 插件来实现文章页面浏览量统计功能,从而在一定程度上提升网站性能。
希望我们( https://www.wordpressx.com/ ) 分享的《WordPress文章浏览数量统计器Post Views Counter插件教程》,对您有帮助。
1 WordPress怎么添加自定义字段?
如果使用WordPress建站,需要在WordPress的指定某篇文章或页面,页眉页脚加载PHP/JavaScrip/CSS代码,该如何实现?
我们可以使用WordPress强大的自定义字段,为指定的某篇文章或页面加载实现不同的JavaScript页面。
本文将向你展示:如何使用自定义字段在WordPress上,自定义JavaScript或CSS文件?
如果你能理解,自定义字段的值不像JavaScript和CSS文件那么简单。
通常是打开WordPress主题的header.php 页眉文件,找到代码 ▼
<?php wp_head(); ?>
在它之后添加 ▼
<!-- 指定文章页面加载head自定义字段代码 开始 -->
<?php if (is_single() || is_page()) {
$head = get_post_meta($post->ID, 'head', true);
if (!empty($head)) { ?>
<?php echo $head; ?>
<?php } } ?>
<!-- 指定文章页面加载head自定义字段代码 结束 -->
我们推荐通过WordPress插件添加以下指定文章页面加载foot自定义字段的PHP代码 ▼
<!-- 指定文章页面加载foot自定义字段代码 开始 -->
<?php if (is_single() || is_page()) {
$foot= get_post_meta($post->ID, 'foot', true);
if (!empty($foot)) { ?>
<?php echo $foot; ?>
<?php } } ?>
<!-- 指定文章页面加载foot自定义字段代码 结束 -->
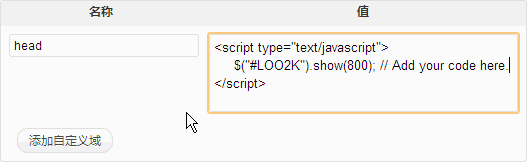
WordPress后台编辑文章页面的编辑器中,有一个“自定义域”的小窗口。
head
由于你只输出“值”中是需要加载的代码,因此需要在“值”中,输入以下类似代码 ▼
<script type="text/javascript">...</script>
或者 ▼
<style type="text/css">...</style>
来输出以上代码。
如果在WordPress主题的header.php文件添加自定义字段PHP代码,更换WordPress主题后自定义字段的PHP代码会丢失,需要再给新主题添加自定义字段的PHP代码。
更好的解决办法是,使用Head, Footer and Post Injections插件,实现在文章帖子或页面的页面和页脚添加自定义字段的PHP代码。
WordPress怎么自定义页眉?可以通过以下文章说明安装WordPress插件实现在head或foot添加代码 ▼
WordPress如何在文章添加head代码?WP插件优化head代码
由于在这篇文章《WordPress怎么自定义页眉?安装WordPress页脚页眉插件》介绍的Header Footer Code Manager插件,目前无法添加PHP代码……因此,在WordPress插件官网搜索,找到了可以在页眉页……

希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress指定文章页眉页脚加载PHP/JavaScrip/CSS代码》,对您有帮助。