update_option()函数的功能是更新wp_options表中指定的一条数据。可以使用此函数代替add_option函数,尽管它不够灵活。 update_option函数会检查并判断选项是否已经存在。如果不存在,用add_option (’option_name’, ‘option_value’)添加选项。除非用户需要指定add_option的选项参数,否则update_option()是一个可同时添加和更新选项的两用函数。
语法结构
<?php update_option( $option, $new_value, $autoload); ?>参数
$option(string) (必须))要更新的选项名,默认值: 无
$new_value(必须),此选项名称的新值。该值可以是整数,字符串,数组或对象。
$autoload(mixed) (可选)是否自动加载 yes/no, 默认: null
<?php
if(update_option("wpxk", "WordPress函数")){
echo "更新成功";
}
?>
//将wp_options表中选项名为wpxk的值修改为WordPress函数,成功就返回true实例
<?php
$option_name = 'myhack_extraction_length' ;
$newvalue = '255' ;
if ( get_option($option_name) ) {
update_option($option_name, $newvalue);
}else {
$deprecated=' ';
$autoload='no';
add_option($option_name, $newvalue, $deprecated, $autoload);
}
?>1 SiteGround如何快速安装WordPress?
购买SiteGround空间之后,如何在SiteGround快速搭建WordPress网站?
如果你还没购买SiteGround主机,请先看这篇SiteGround官网注册教程 ▼
国外WordPress虚拟主机推荐:SiteGround官网注册教程
总结如何用3.95做个自动躺赚的网站?自从分享了这篇《怎样才能在谷歌赚到100万?成功赚到100万美元的方法 》文章后,就有不少朋友希望可以快速建立网站赚钱。建议还没看过的朋友,先阅读……
如果你之前没有建过网站,请跟着以下SiteGround主机WordPress建站方法操作。
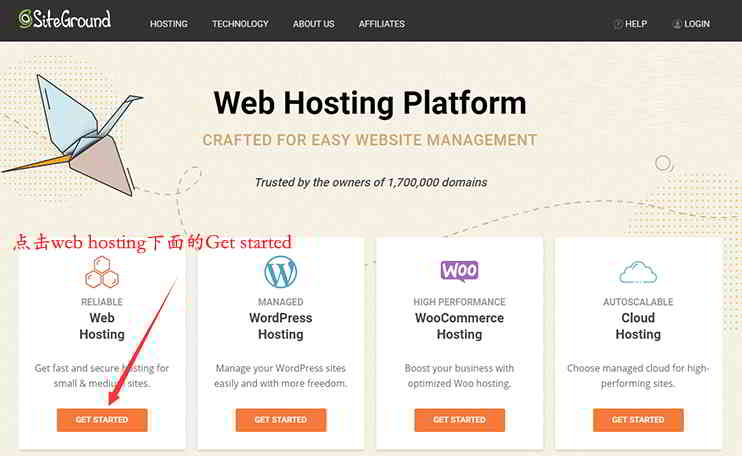
第 1 步:登录SiteGround后台 ▼
点此进入 SiteGround 官网
登录后台时,会看到重要提示:
“You have a new hosting account that you haven’t set up yet”
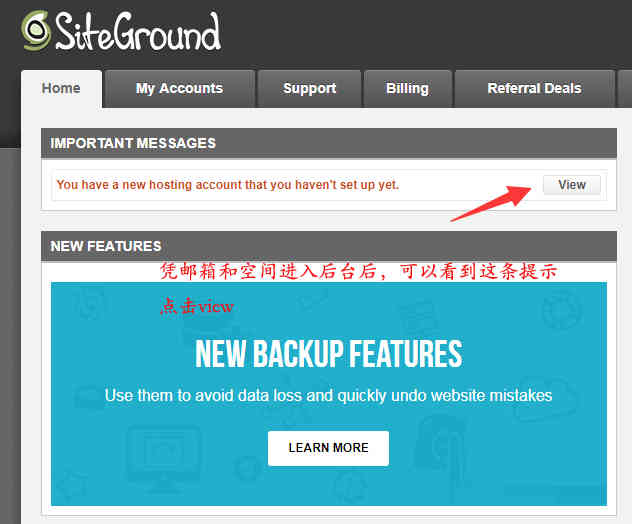
第 2 步:请单击后面的“View”▼

第 3 步:安装WordPress建站程序
在点击“View”之后,将跳转到安装WordPress的页面 ▼

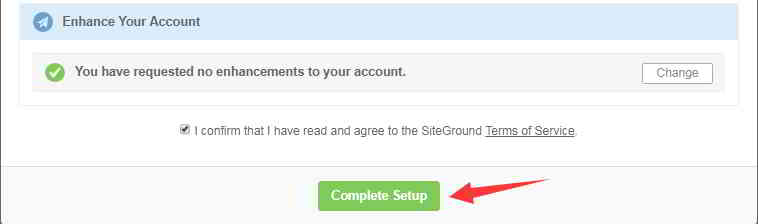
第 4 步:设置Enhance Your Account
在下面的“Enhance Your Account”中 ▼

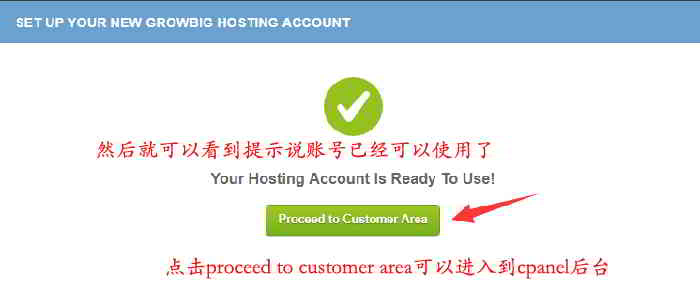
第 5 步:进入Customer Area后台
大约1分钟后,系统将提示你成功启用它 ▼


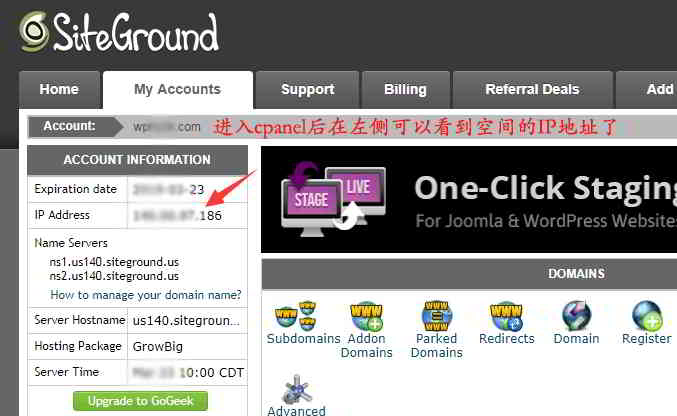
第 6 步:给域名添加A记录到空间IP地址
此时,你需要登录到NameSilo后台,为你的域名添加A记录到这个IP地址。
NameSilo给域名添加A记录到空间IP地址的方法,请参考此文 ▼
NameSilo域名注册教程(送你 1 美金 NameSilo优惠码)
NameSilo 优惠码:WXR (优惠10%)NameSilo 2022最新注册流程在众多网络营销方法中,最有效果的是SEO。既然做搜索引擎优化,就必须注册域名和建站。不过,在注册域名时,一些不明智……


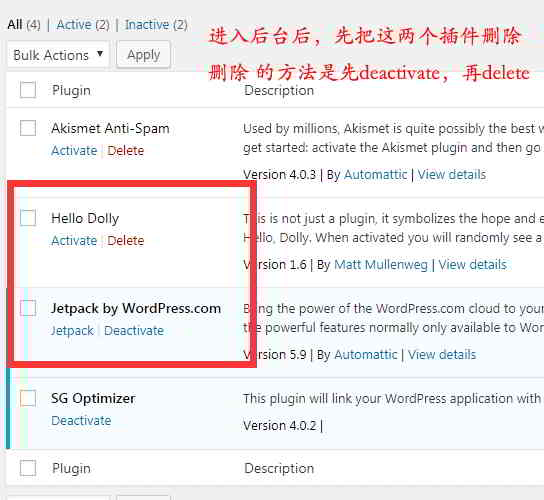
第 7 步:删除2个不好用的WordPress插件 ▼

为了提高电商网站的安全性,必须给网站安装SSL安全证书。
第 1 步:进入cPanel

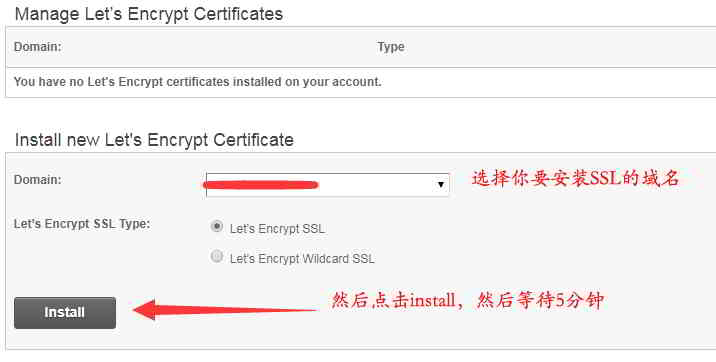
第 2 步:点击“Let’s Encrypt ”
第 3 步:选择要安装证书的域名 ▼

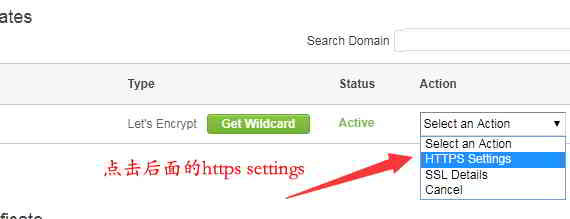
第 4 步:选择HTTPS Settings
在“Action”里,选择“HTTPS Settings”▼

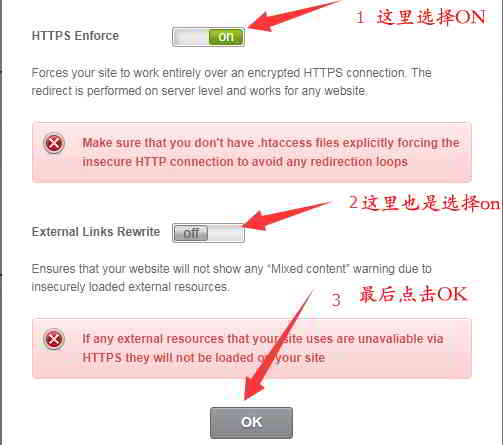
第 5 步:强制开启https
“HTTPS Enforce”和“External Links Rewrite”都选择 “on”▼

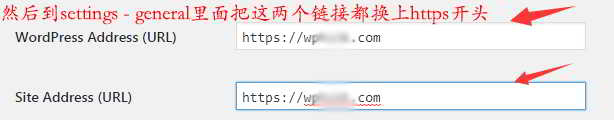
第 6 步:WordPress后台设置URL加上https

第 7 步:打开网站前台查看https效果 ▼

点此查看 SiteGround 最新优惠价格
希望我们网站( https://www.wordpressx.com/ ) 分享的《怎么快速搭建WordPress?购买SiteGround安装SSL教程》,对您有帮助。
is_archive()函数函数主要是检查任何类型的存档页面,是一个布尔类型函数,返回true或false,一般我常用来验证自定义类型,增加其SEO功能。
语法
<?php is_archive(); ?>实例
<?php
if ( is_archive() ) {
// 代码
}
?>不过is_archive()不支持任何参数,如果需要针对某个类型进行判断,则此函数就行不通了,需要使用下面这个函数 is_post_type_archive( $post_type )

get_cat_ID()函数 根据分类名称获取分类ID
语法结构
<?php get_cat_ID( $cat_name ); ?>参数

$cat_name(字符)(可选)默认值为”General”,可以是任何类别名称。默认值:’General’
add_settings_section()函数的作用主要是为WordPress后台-Settings里面的某个栏目添加一个能够实现add_settings_field( )函数添加自定义变量的区域,与add_settings_field( )函数配合使用可以实现Settings里面的某个栏目(’general’, ‘reading’, ‘writing’, ‘discussion’, ‘media)添加自定义变量的功能。
用法
<?php
add_settings_section(
string $id,
string $title,
callable $callback,
string $page
) ;
?>例子:
<?php
add_settings_section(
'xk_settings_section', // 此处自己命名,用于标签的ID属性
'联系方式', // 显示在页面的标题
'xk_settings_section_callback', // 页面回掉
'general' // 设置里面的栏目包括:'general', 'reading', 'writing', 'discussion', 'media'
);
?>相关函数:add_settings_field( )函数
register_setting()函数
实战案例可在register_setting()函数查看
