1 HTML <pre> 标签示例
我们用WordPress建站需要学习一些CSS 和 HTML的基础知识:

以下是 pre 标签的CSS样式(能让html代码自动换行)▼
pre {
border: 1px solid #d1d1d1;
line-height: 190%;
margin: 0 0 1.75em;
max-width: 100%;
overflow: auto;
padding: 15px;
white-space: pre;
white-space: pre-wrap;
word-wrap: break-word;
}
以下是 code 标签的CSS样式 ▼
code {
background: #f1f1f1;
color: #555;
margin: 0 2px;
padding: 2px 4px;
border-radius: 2px;
}
使用方法:
style.css 文件里。<pre>标记通常与<code>标记结合使用,以获得更精确的语义,用于标记需要在页面中呈现的源代码。
如果要将指定的文本格式放在HTML中,则需要利用leading元素的属性。
提示:<pre>标记的常见用法是表示计算机的源代码。
在HTML 4.01中,“width”属性已弃用,无法使用。 HTML5不支持“width”属性。
属性值描述
<pre>标记支持全局属性,并查看完整的属性表HTML全局属性。希望我们网站( https://www.wordpressx.com/ ) 分享的《CSS样式里pre是什么?HTML中pre自动换行code标签作用》,对您有帮助。
nameCheap也是我们最为喜欢的域名注册商之一,其虽然是从ENOM代理商做起来的,但是经历过年的壮大发展目前品牌已经深入我们用户口碑。其至少在我们普通站长中的口碑和形象还是非常好的,虽然不及Godaddy优惠码>多,也不支持支付宝付款,但是其DNS的稳定,以及变化多样的促销优惠信息还是深得我们喜欢。在NameCheap注册域名到底有哪些优势呢?
第一,性价比高。NameCheap在没有节日特别优惠活动的时候,平时的每月优惠活动价格并不是最为便宜的,但是首次注册域名送隐私保护这样折合出来的费用还是比较具有竞争力的。
第二,稳定性。我们在使用Godaddy域名的时候,如果我们是用来做中文网站,我们必须要用第三方DNS或者购买付费DNS解析才比较稳定,Namecheap域名的自带DNS还是相当的稳定。我们不需要再使用第三方DNS。
第三,免费隐私保护。购买域名,都免费赠送域名隐私保护,我个人还是比较喜欢隐私保护的,因为如果你的网站较多,还是会受到”站群”影响,虽然是微乎其微的影响,但毕竟还是有利的,尤其是对域名的安全性也是比较好。
第四,优惠活动。NameCheap每月都会有固定的优惠,不论是在主机还是在域名上,每月还是有小幅度的优惠;而且在每逢大的节日,都会有较大的转入和新注册优惠,而且还是比较大方。
第一、Namecheap域名优惠码
优惠码:SCARYDMS
备注说明:新注册或者转移.COM/ORG/NET/BIZ/INFO域名可以使用,新注册.COM域名仅需9.61+0.18美元,送隐私保护。转入.COM域名仅需8.79+0.18美元,送隐私保护。续费域名没有优惠。
第二、Namecheap企业邮局优惠码
优惠码:SCARYPE
Namecheap商家有提供企业邮局,如果我们有需要域名邮局、企业邮局的话可以选择,还是比较便宜的。优惠码折扣后可以六五折优惠。
第三、Namecheap SSL优惠码
优惠码:SCARYSSL
备注说明:新购买Namecheap SSL证书,可以享受八三折优惠。
第四、续费优惠码
优惠码:COUPONFCNC
Namecheap域名新注册活动便宜,但是续费是比较贵的,我们一定要使用这个优惠码享受续费优惠。适合域名和SSL等。
需要注意的几个问题:
第一,域名隐私保护也是免费的,我们可以在购买域名的时候开启。
第二,域名是可以自由转出的,但必须在新购买60天之后转出。
第三,在平时,如果有低价注册或者转入优惠,如果我们第二次转出到其他注册商,然后在有转入优惠想转入进来是不可以的。
1 获取博客RSS地址
fttt像中介一样,fttt通过访问许多网络服务接口,连接到不同的网络服务。
ifttt服务还打开了微博平台的接口,这样当我们在博客上发表文章时,它会自动转发到微博平台,从而扩大博客帖子的影响力。
为了让ifttt服务知道WordPress博客已经更新,它需要定期检查博客站点,并且检测方法最好是通过RSS订阅的方式实现。
innity_adZoneAsync.q.push(function(){innity_adZoneAsync.display(“ee389847678a3a9d1ce9e4ca69200d06″,”96572”,{“target”:”div-ad-innity-96572/0″,”origin”:”MY”});});
首先打开任何浏览器,并登录你经常访问的软件博客。
单击右侧功能栏中的“文章RSS”链接,浏览器将自动跳转到新页面。
或直接访问WordPress博客的RSS地址 ▼
https:// 域名 /feed/
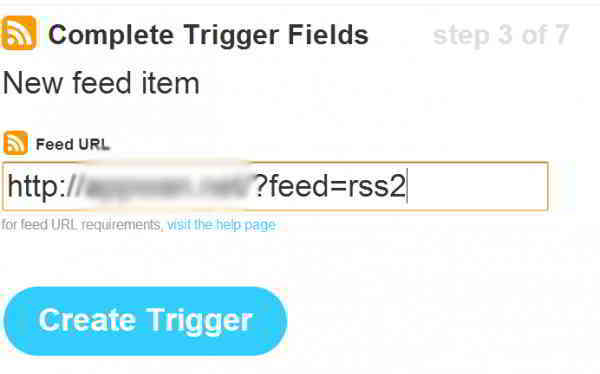
记录此页面的地址链接,这是其它博客的RSS订阅地址 ▼

innity_adZoneAsync.q.push(function(){innity_adZoneAsync.display(“ee389847678a3a9d1ce9e4ca69200d06″,”96574”,{“target”:”div-ad-innity-96574/0″,”origin”:”MY”});});
记录此订阅地址,该地址将用于以下操作。
然后打开一个新的浏览器标签,访问ifttt服务网站 ▼
点此访问 ifttt 服务网站

现在点击弹出页面中的蓝色“That”按钮。
然后在弹出列表中选择“Sina Weibo”项目。
由于这是你第一次使用新浪微博的接口,你需要根据提示点击窗口中的“Activate”按钮。
此时,新浪微博账号登录窗口会弹出,请输入你自己的新浪微博账号和密码。
登录成功后,将弹出一个查询窗口,点击“授权”,即可同意将ifttt服务连接到你的新浪微博。
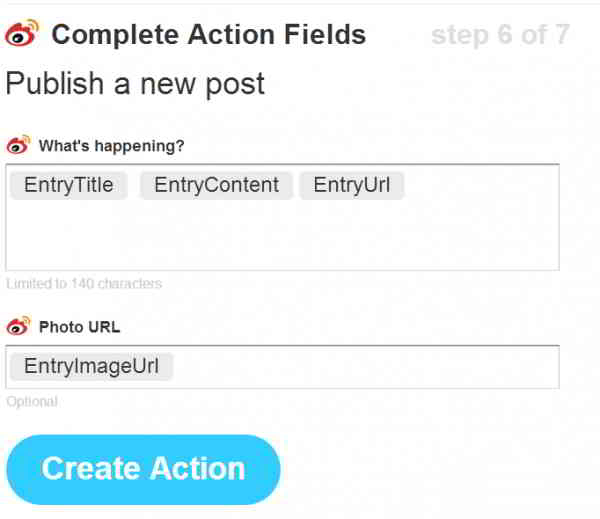
授权完成后,返回到ifttt服务的任务设置页面,然后单击任务列表中的“发布新帖子”命令 ▼

此时,ifttt服务将自动设置转发的内容参数。
只需单击“Create action”按钮,即可完成设置 ▼

此时,ifttt系统会自动将博客文章转发到设置的微博帐户,该帐户将每15分钟自动检测一次并自动转发。
之后,当网民登录新浪微博时,他们可以看到ifttt服务转发的博客帖子的简介 ▼

希望我们网站( https://www.wordpressx.com/ ) 分享的《如何自动同步到新浪微博?WordPress免代码分享》,对您有帮助。
1 火箭上升式返回顶部图片
分享如何在WordPress主题中实现“点击火箭返回到顶部的效果”。
提前下载上面的图像,建议将其放在主题目录下的images文件夹中。
WordPress引入第3方jQuery库,请查看这篇教程 ▼
怎么下载jQuery库?WordPress引入第3方jQuery库
WordPress附带了jQuery库,但它自己的jQuery库略有修改。如果你学习建站使用它,你可能无法实现一些jQuery效果。一个jQuery库通常是50-90kb大,如果你的主机性能不高的,那么你的网站加载……
![]()
将以下代码添加到主题footer.php中的相应位置 ▼
<div class="one"></div> <div id="backtotop" style="display:none;"></div>
将以下CSS代码,添加到主题的style.css文件中 ▼
.one {width:100%;height:3000px;}
#backtotop {background:url(images/rocket_up.png) 0px 0px no-repeat;position:fixed;bottom:0px;right:10px;width:149px;height:260px;cursor: pointer;z-index:1000;}
对于以下js代码,你可以创建另一个js文件;
或将其合并到现有主题的相关js文件中(推荐);
或者你可以将其包装在footer.php中的<script> </script>中 ▼
var scrollTT = {
tTSpeed : 800, // 滚动到顶部的时间
startFlyTime : 1000, // 火箭起飞的时间
restartTime : 1200, // 重置火箭位置的时间
flySpeed : 50, // 火箭向上飞行的速度
obj : $("#backtotop"), // 回到顶部的dom
flyTemp : '', // 一个setInterval的临时变量
/**
*
* 初始化 scrollTT 函数
* 主要是像对象添加事件
*
*/
init : function( obj, tTSpeed, startFlyTime, restartTime, flySpeed ) {
scrollTT.tTSpeed = scrollTT.tTSpeed || tTSpeed;
scrollTT.startFlyTIme = scrollTT.startFlyTIme || startFlyTime;
scrollTT.restartTime = scrollTT.restartTime || restartTime;
scrollTT.flySpeed = scrollTT.flySpeed || flySpeed;
scrollTT.obj = scrollTT.obj || obj;
// 向window 绑定scroll 事件
scrollTT.onScroll();
scrollTT.obj.click(function(){
// 关闭默认的scroll事件
$(window).off("scroll");
// 页面向上滚动
$('html,body').animate({scrollTop: '0px'}, this.tTSpeed);
// 火箭向上飞行
scrollTT.objFly();
// 火箭的喷气效果
scrollTT.blow();
});
// 鼠标在火箭上的效果
scrollTT.obj.mouseenter(function() {
$(this).css('background-position', '-149px 0px');
});
// 鼠标移开的效果
scrollTT.obj.mouseleave(function() {
$(this).css('background-position', '0px 0px');
});
},
/*
* 向window 绑定scroll 事件
*
*/
onScroll : function() {
$(window).on('scroll', function() {
if ($(window).scrollTop()>500){
scrollTT.obj.fadeIn(500);
}else{
scrollTT.obj.fadeOut(1500);
}
});
},
/**
* dom对象向上飞行
*
*/
objFly : function() {
var fly = setTimeout(function(){
scrollTT.obj.animate({top: '-500px'} ,'normal', 'swing');
scrollTT.resetFly();
clearTimeout(fly);
clearInterval(scrollTT.flyTemp);
}, scrollTT.startFlyTime);
},
/**
* dom 对象飞行完毕回到原来的位置
*
*/
resetFly : function() {
var fly2 = setTimeout(function() {
scrollTT.obj.hide();
scrollTT.obj.css("top", 'auto');
scrollTT.obj.css("background-position", '0px 0px');
scrollTT.onScroll();
clearTimeout(fly2);
},scrollTT.restartTime);
},
/**
* dom 对象的喷气效果
*
*/
blow : function() {
var topPosiiton = -149;
scrollTT.flyTemp = setInterval(function() {
topPosiiton += -149;
if(topPosiiton < -743) {
topPosiiton = -149
}
scrollTT.obj.css('background-position', topPosiiton + 'px 0px');
}, this.flySpeed);
}
};
scrollTT.init();
希望我们网站( https://www.wordpressx.com/ ) 分享的《设置单击火箭图标jquery滚动返回到顶部JS代码效果》,对您有帮助。
register_post_type()函数是用于自定义文章类型的函数
语法结构
register_post_type($post_type,$args)参数
$post_type (string) (必选) 文章类型的名称(最多20个字符) Default: 空
$args (array) (可选) 一个数组参数 Default: 空
Post Type 可以自定义的功能非常多,所以这个函数里面的 $args参数会很多。所以通常会用下面这种格式来注册,也有很多是可选项:
// 注册自定义文章形式
function custom_post_type(){
$labels = array(
'name' => 'Post Type General Name',
'singular_name' => 'Post Type Singular Name',
'menu_name' => 'Post Types',
'name_admin_bar' => 'Post Type',
'archives' => 'Item Archives',
'attributes' => 'Item Attributes',
'parent_item_colon' => 'Parent Item:',
'all_items' => 'All Items',
'add_new_item' => 'Add New Item',
'add_new' => 'Add New',
'new_item' => 'New Item',
'edit_item' => 'Edit Item',
'update_item' => 'Update Item',
'view_item' => 'View Item',
'view_items' => 'View Items',
'search_items' => 'Search Item',
'not_found' => 'Not found',
'not_found_in_trash' => 'Not found in Trash',
'featured_image' => 'Featured Image',
'set_featured_image' => 'Set featured image',
'remove_featured_image' => 'Remove featured image',
'use_featured_image' => 'Use as featured image',
'insert_into_item' => 'Insert into item',
'uploaded_to_this_item' => 'Uploaded to this item',
'items_list' => 'Items list',
'items_list_navigation' => 'Items list navigation',
'filter_items_list' => 'Filter items list'
);
$args = array(
'labels' => $labels,
'description' => 'Post Type Description',
'supports' => array('title','editor','author','thumbnail','excerpt','comments'),
'taxonomies' => array( 'category', 'post_tag' ),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-cart',
'show_in_admin_bar' => true,
'show_in_nav_menus' => true,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'page',
);
register_post_type('post_type', $args);
}
add_action('init', 'custom_post_type');$labels用来配置文章类型显示在后台的一些描述性文字,默认为空。(上面代码中,为了清晰所以单独拿出来创建了一个数组 $labels)
name – 文章类型的名称(英语写为复数)
singular_name – 单篇文章类型的名称(英语写为复数)
add_new – 对应“添加新的文本”
all_items – 子菜单的字符串。默认是所有帖子/所有页面。
add_new_item – “添加新帖/新页面”
edit_item – “编辑帖子/页面”
new_item – “新贴/新页”
view_item – 用于查看帖子类型归档的标签。默认是’查看帖子’/’查看页面’
search_items – 默认是搜索帖子/搜索页面
not_found – 默认是没有发现帖子/找不到页面。
not_found_in_trash – 默认是在垃圾桶中找不到帖子/在垃圾桶中找不到页面。
parent_item_colon – 此字符串不用于非分层类型。在层次结构中,默认为“父页面:”。
menu_name’ – 菜单名称,默认与`name`相同。
$args的详细参数
description – 一些简短的介绍文字
public- 用于定义publicly_queryable,exclude_from_search,show_ui,show_in_nav_menus可见的方式, 默认是false,’true 的话即为show_ui = true,public_queryable = true,exclude_from_search = false,show_in_nav_menus = true
- publicly_queryable – 可以从前台获取的变量(从url中,比如url重写),默认值:public参数的值
- exclude_from_search – 是否能够被搜索到。默认值:与public参数相反的值
- show_ui – 是否生成一个默认的管理页面,也就是是否在后台有管理页面。默认值:public参数的值
- show_in_nav_menus -是否可以在导航菜单中选择post_type。默认值:public参数的值
- show_in_menu- 是否在后台菜单项中显示,如果为ture,那么show_ui的值也必须设置为true,将会有一个顶级菜单项。 默认值:null
menu_position – 在后台菜单中的位置
- 5 – below Posts
- 10 – below Media
- 15 – below Links
- 20 – below Pages
- 25 – below comments
- 60 – below first separator
- 65 – below Plugins
- 70 – below Users
- 75 – below Tools
- 80 – below Settings
- 100 – below second separator
menu_icon-用于此菜单的图标的URL或iconfont中图标的名称 默认值:null – 默认为帖子图标
capability_type – 查看、编辑、删除的能力类型(capability),默认为post
capabilities – 这个帖子类型的功能的数组 (一般人用不到)。默认值:capability_type用于构造
map_meta_cap – 是否使用内部默认元功能处理,只有设置了capabilities才用的上。默认值:false
hierarchical – 文章是否有层级关系,也就是是否允许有父级文章。
supports – 对文章类型的一些功能支持
- ‘title’ 标题
- ‘editor’ (content) 编辑
- ‘author’ 作者
- ‘thumbnail’ 特色图
- ‘excerpt’ 摘抄
- ‘trackbacks’ 引用通过
- ‘custom-fields’ 自定义字段
- ‘comments’ 评论
- ‘revisions’ 修订版
- ‘page-attributes’ 页面属性,类似page,选择页面模板的那个
register_meta_box_cb – 提供在设置编辑表单的元框时调用的回调函数。回调函数使用一个参数$ post,其中包含当前编辑的帖子的WP_Post对象。在回调中执行remove_meta_box()和add_meta_box()调用。默认值:无
taxonomies – 添加已经注册了的分类法
has_archive- 文章是否有归档,就是一个所有文章归档页面
rewrite – 触发此帖子类型的重写操作。为了防止重写,设置为false。默认值:true,并使用$ post_type作为slug
* $ args数组
- * ‘slug’=> string自定义永久链接结构块。默认为$ post_type值。应该是可翻译的
- * ‘with_front’=> bool应该使用前置基座添加永久链接结构。(例如:如果你的永久链接结构是/ blog /,那么你的链接将是:false – > / news /,true – > / blog / news /)。默认为true
- * ‘feed’=> bool应该为此帖子类型构建一个feed permalink结构。默认为has_archive值。
- * ‘pages’=> bool应该是永久链接结构提供分页。默认为true
query_var – 设置此帖子类型的query_var键。 默认值:true – 设置为$ post_type false则表示禁用
can_export – 可以导出此post_type。默认值:true
实例
<?php
add_action('init', 'my_custom_product');
function my_custom_product()
{
$labels = array(
'name' => 'Products Name',
'singular_name' => 'Product Singular Name',
'add_new' => '添加产品',
'add_new_item' => '添加产品',
'edit_item' => '编辑产品',
'new_item' => '新产品',
'all_items' => __('所有产品'),
'view_item' => '查看产品',
'search_items' => '搜索产品',
'not_found' => '没有找到有关产品',
'not_found_in_trash' => '回收站里面没有相关产品',
'parent_item_colon' => '',
'menu_name' => '产品'
);
$args = array(
'labels' => $labels,
'description'=> '自定义的产品类型',
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => 5,
'menu_icon' => 'dashicons-cart',
'taxonomies'=> array('post_tag'),
'supports' => array('title','editor','author','thumbnail','excerpt','comments')
);
register_post_type('product',$args);
$labels = array(
'name' => '产品分类',
'singular_name' => '产品分类',
'search_items' => '搜索产品' ,
'all_items' => '所有产品' ,
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => '编辑产品' ,
'update_item' => '更新产品' ,
'add_new_item' => '添加产品' ,
'new_item_name' => '新产品',
'separate_items_with_commas' => '按逗号分开' ,
'add_or_remove_items' => '添加或删除',
'choose_from_most_used' => '从经常使用的类型中选择',
'menu_name' => '分类目录',
);
register_taxonomy(
'products',
array('product'),
array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'query_var' => true,
)
);
}
?>这里为了直观方便,我直接使用了中文,更好的应该是使用英文然后通过本地化函数来翻译成中文。通过以上代码我们就可以创建一个名为产品的分类
这种方法前端调用的话只需要创建:archive-product.php 模板即可,这个模板用于分类列表页的模板调用,product是我们的post type的名字。创建 single-product.php 模板即可实现分类的文章的详情页的调用。
‘taxonomies’=> array(‘post_tag’)这段代码意思是给自定义post type添加标签页面,如果需要使用WordPress自带的分类标签方法,可以写为注意,’taxonomies’=> array(‘post_tag’, ‘category’)。
在wordpress中也有一种独立的分类法,与文章类型一样,可以使用register_taxonomy()函数来注册分类方法。