1 浏览器支持
学习WordPress建站,如何给网站添加按钮形式的广告代码?
以下html代码标记了一个按钮 ▼
<form action="https://www.wordpressx.com/"> <input type="submit" value="我们网站" /> </form>
以下是按钮形式的html代码 ▼
<div class="su-button-center"><a href="https://www.wordpressx.com/cwl-1876.html?cb" class="su-button su-button-style-3d" style="color:#FFFFFF;background-color:#000000;border-color:#000000;border-radius:7px;-moz-border-radius:7px;-webkit-border-radius:7px" target="_blank" rel="noopener nofollow" title="成功赚到100万美元的方法"><span style="color:#FFFFFF;padding:7px 20px;font-size:16px;line-height:24px;border-color:#4d4d4d;border-radius:7px;-moz-border-radius:7px;-webkit-border-radius:7px;text-shadow:none;-moz-text-shadow:none;-webkit-text-shadow:none"><i class="sui sui-external-link" style="font-size:16px;color:#FFFFFF"></i> 成功赚到100万美元的方法</span></a></div>
关于Shortcodes Ultimate插件的介绍,请点击下方链接浏览▼
Shortcodes Ultimate:WordPress简单好用的终极简码插件
Shortcodes Ultimate插件是一个全面的视觉和功能元素集合,你可以在文章编辑器,文本小部件甚至模板文件中使用它们。使用Shortcodes Ultimate插件,你可以轻松创建标签,按钮,盒子,滑块和……
IE Firefox Chrome Safari Opera
所有主流浏览器都支持<button>标签。
注意事项:
<button>标签定义了一个按钮:
例如,我们可以在按钮中包含图像和相关文本,以在按钮中创建有吸引力的标签图像。
唯一被禁止的元素是图像映射,因为它的鼠标和键盘敏感操作可能会干扰表单按钮的行为。
请始终为按钮规定 type 属性。Internet Explorer的默认类型是”button”,而其他浏览器(包括W3C规范)的默认值是 “submit”。

HTML 5中的新属性:autofocus, form, formaction, formenctype, formmethod, formnovalidate和formtarget。
注意:如果你在HTML表单中使用button元素,则不同的浏览器将提交不同的按钮值。
请用input元素在HTML表单中创建一个按钮。
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何给网站添加按钮形式广告html代码?》,对您有帮助。
is_tax() 函数用来检测当前是否属于自定义分类的归档页面,返回的值是 TRUE 或 FALSE。学习如何注册自定义分类请查阅这篇文章:register_taxonomy()函数
<?php is_tax( $taxonomy, $term ); ?>参数
$taxonomy:(字符串,数组)(可选)分类别名或别名。默认值:None
$term:(整型,字符串,数组)(可选)单个或数组项 ID,名称或别名。默认值:None
返回值:(布尔值)成功返回 True,失败返回 false
TIPS
如果省却参数,则代表所有自定义分类的归档页。
实例
is_tax();
//只要是自定义分类归档的页面都返回 true
is_tax( 'products' );
//自定义分类名为 products 的归档页面返回 ture
is_tax( 'products', 'cases' );
//自定义分类为“products”而且属于“cases”的分类下的归档页面返回 trueupdate_option()函数的功能是更新wp_options表中指定的一条数据。可以使用此函数代替add_option函数,尽管它不够灵活。 update_option函数会检查并判断选项是否已经存在。如果不存在,用add_option (’option_name’, ‘option_value’)添加选项。除非用户需要指定add_option的选项参数,否则update_option()是一个可同时添加和更新选项的两用函数。
语法结构
<?php update_option( $option, $new_value, $autoload); ?>参数
$option(string) (必须))要更新的选项名,默认值: 无
$new_value(必须),此选项名称的新值。该值可以是整数,字符串,数组或对象。
$autoload(mixed) (可选)是否自动加载 yes/no, 默认: null
<?php
if(update_option("wpxk", "WordPress函数")){
echo "更新成功";
}
?>
//将wp_options表中选项名为wpxk的值修改为WordPress函数,成功就返回true实例
<?php
$option_name = 'myhack_extraction_length' ;
$newvalue = '255' ;
if ( get_option($option_name) ) {
update_option($option_name, $newvalue);
}else {
$deprecated=' ';
$autoload='no';
add_option($option_name, $newvalue, $deprecated, $autoload);
}
?>get_cat_name()函数的主要功能是通过id值来获得分类的名称。
语法
<? php get_cat_name( int $cat_id ); ?>参数

实例
<? php echo get_cat_name(1); ?>
输出ID为1的分类的名称
有些新媒体人想要做好WordPress网站安全防护,抱怨这2款WP安全插件:
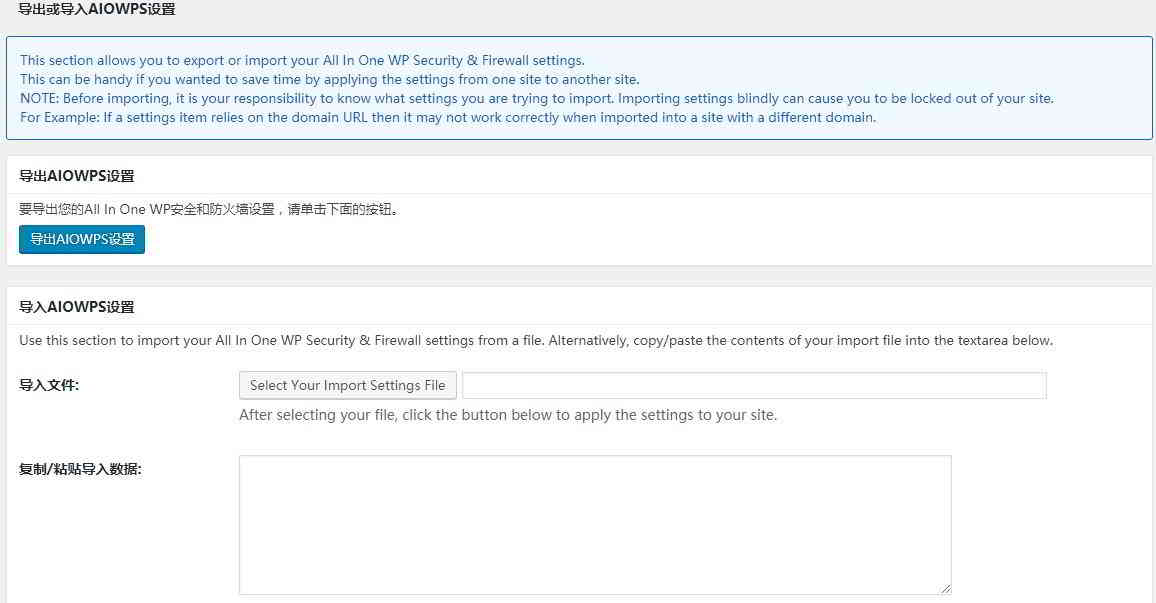
就连最基本的导出导入设定功能,都要付费专业版功能,才能使用,呵呵!
我们在WP官方仔细搜索,很快就找到这款WP插件:
和前2者的主要区别在于,免费用户也能使用功能全面的网站防护设置。
最重要的是,可以免费使用导入导出设定的功能 ▼

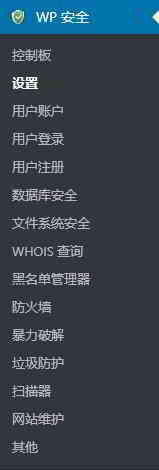
想要设定 All In One WP Security & Firewall 插件的导入导出功能,请点击WP安全的选项 “设置” ▼

以下是该插件提供的WordPress安全防护和防火墙功能列表:
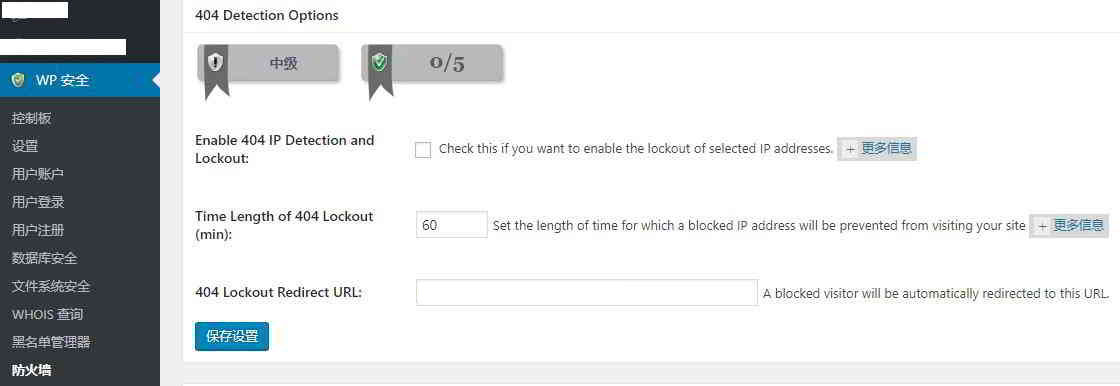
如果你导入的是其它网站的设定,同时勾选了“Enable 404 IP Detection and Lockout(启用404 IP检测和锁定)”:
请务必在 “防火墙” 选项里,设置 “404 Lockout Redirect URL(404锁定重定向URL)”网址,不然会重定向到其它网站 ▼

这个插件允许你通过htaccess文件轻松地为你的网站添加大量的防火墙保护。在你网站上的任何其他代码运行之前,你的Web服务器会先运行htaccess文件。
因此,这些防火墙规则将阻止恶意脚本,以免有机会到达你网站上的WordPress代码。
问1:我启用了这个安全插件各种防火墙功能,但现在我被锁定在我的网站之外。我如何解决它?答1:恢复你的WordPress网站的htaccess文件。这将删除任何防火墙,并允许你从头开始。问2:我启用了维护模式,现在我被锁定在我的网站之外。我该怎么办?答2:首先,恢复.htaccess文件,然后登录你的网站。问3:我有一个WordPress多站点(WPMS)安装。我没有看到我的子网站上的这个插件的一些菜单。这是为什么?答3: WordPress多站点为你的所有子站点使用一个单一的文件系统。所以只需要在你的MAIN站点上启用一些安全功能。子站点不会显示这些功能的菜单。你可以从WPMS安装的主站点配置这些设置。问4:如何删除All In One WordPress Security and Firewall 插件答4:在WP后台,点击“插件”,在插件列表里找到 “All In One WP Security” ,点击 “删除” 即可。

错误︰ 出于安全考虑,你的IP地址的访问权限已被阻止。 请与管理员联系。
如果登录网站时,出现以上 “服务暂时无法使用” 的提示消息,说明你的IP地址访问受到了限制。
请尝试通过FTP重命名该插件,取消激活插件后,应该可以登录。
如果FTP重命名该插件,还是无法登录:
为了避免网站被骇客入侵,现在就开始安装All In One WP Security & Firewall安全插件吧!
点此前往 All In One WordPress Security and Firewall 插件下载页面
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress网站安全防护插件配置:All In One WP Security & Firewall》,对您有帮助。